Azure Portal und das Flyout-Design
Zur „Ignite 2019“ gibt Microsoft meist viele Neuerungen um die Azure-Cloud und weitere Bereiche bekannt. Dazu werde ich in einigen späteren Blog Posts schreiben. An dieser Stelle jedoch möchte ich auf das veränderte neue Azure Portal Design eingehen, welches ein wenig an das neue Fluent-Design um Windows 10 erinnert.
In der gesamten Portalansicht hat Microsoft an der linken Leiste neue Möglichkeiten geschaffen, um diese nicht immer im Vordergrund halten zu müssen.
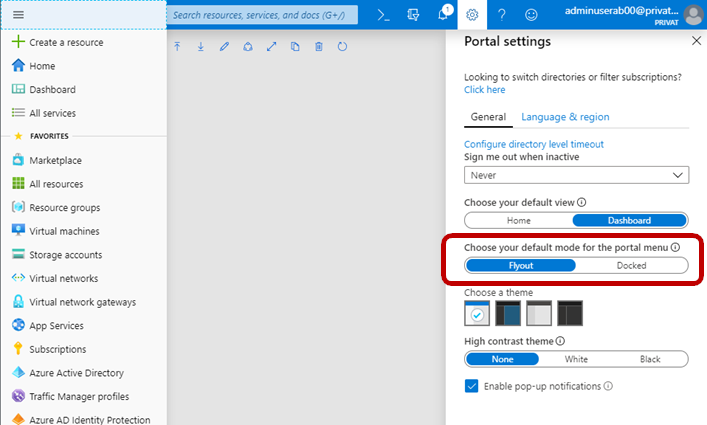
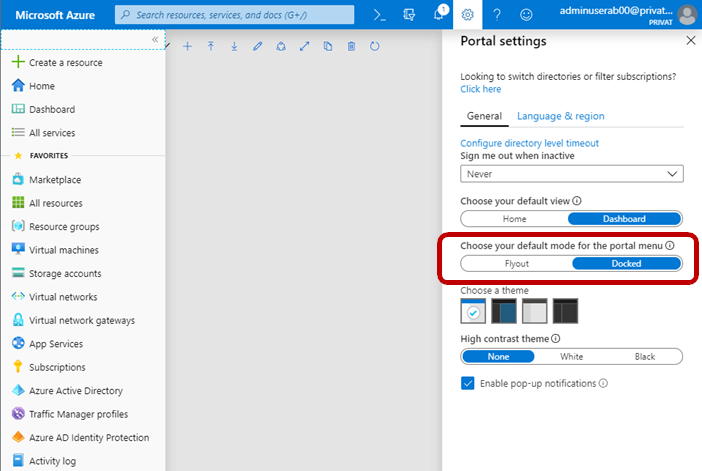
Die für die Navigation zuständige Leiste lässt sich umschalten in ein Flyout-Design mit einem „Hamburger-Menü-Icon“ (siehe Quellverzeichnis) gekennzeichnet oder in das alte Docked-Design. Die Design-Änderungen werden in den Portal Settings vorgenommen. (Siehe Abbildung 1 und 2)


Azure Portal und neue Mouse-Over-Menüs
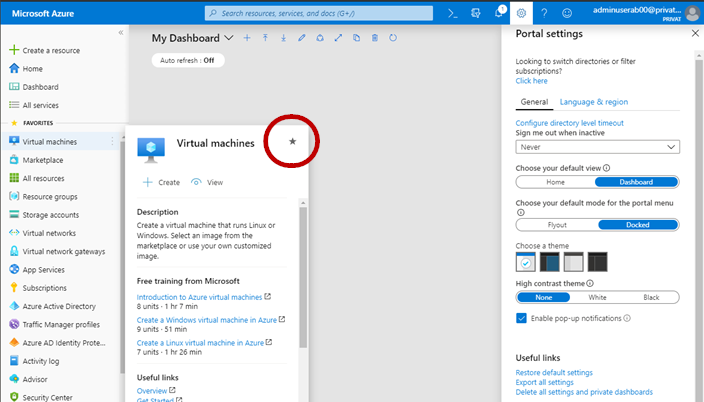
Darüber hinaus hat das Azure-Team an der Usability von Menüs gefeilt und bei den Services eine Art Mouse-Over-Menü integriert. Für die oben erwähnte Navigationsleiste wird dann auch die Aktivierung/Deaktivierung am Favoriten-Symbol (im aufgehenden Menü oben rechts > roter Keis) vorgenommen.

In weiteren Blog Posts gibt es dann noch weitere Informationen zu Neuerungen um Azure Cloud, Azure Stack HCI und Server 2019.
„Hamburger-Menü-Icon“
https://de.wikipedia.org/wiki/Hamburger-Men%C3%BC-Icon


Schreibe einen Kommentar